


#AXURE RP LIBRARIES HOW TO#
Custom widgets are designed using existing widgets and images like a page. Axure License Portal In this guide, you’ll learn how to navigate through the Axure License Portal, which is where you can purchase and assign Axure RP subscriptions.
#AXURE RP LIBRARIES PRO#
rplib file is created, a separate instance of Axure RP Pro will open the library file. It's simple and quick to create links between pages in your prototype. To create a widget library, select Create library in the dropdown menu in the Widgets pane, and create an. Axure RP is the only UX tool that gives UX professionals the power to build realistic, functional prototypes. Once you have some widgets on the canvas, you can add interactivity to them in the Interactions pane. Many properties like fill color and font are also located in the style toolbar along the top of the canvas for quick access. To change the visual appearance of your widgets, head over to the Style pane. To edit the text on a widget, double click it, or select it and press ENTER.
#AXURE RP LIBRARIES FULL#
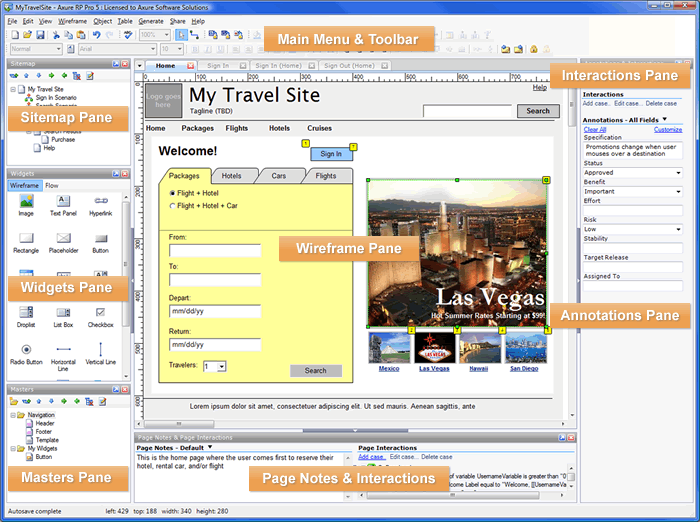
You can also use the options in the Insert menu to add text, images, and shapes. Ease the learning curve with FREE Axure RP tutorials 100 Money Back Guarantee If you are unhappy with your purchase and we cannot fix your issue within 2 days, you get a full refund. To add a widget to the canvas, drag it from the Libraries pane. Axure RP comes with four widget libraries pre-installed - Default, Flow, Icons, and Sample UI Patterns - but you can also create your own or add libraries created by your teammates. Axure Widget Libraries Widget Libraries Templates Training Books Freebies New items added periodically. You’ll build your designs using widgets, which are organized into libraries in the Libraries pane. You can also draw a number of shape widgets with the options in the Insert menu at the top-left of the UI. Positioning Widgets on the Canvas To add a widget to the canvas, drag it from the Libraries pane. You can work without boundaries, or you can set page dimensions based on the target device you're designing for. To quickly learn the basics of using widgets in Axure RP, check out the Widgets and Components module of our Core Training series. The canvas is where you'll build your designs.


 0 kommentar(er)
0 kommentar(er)
